WordPress Backend erklärt – Seiten
Geschrieben von am 27.04.2012 in Backend, Wordpress | Keine KommentareDie Ausgabe von Inhalten erfolgt in WordPress nach der Grundinstallation durch die Inhaltstypen Artikel und Seiten. Der letzte Beitrag „WordPress Backend erklärt – Artikel“ zielte darauf ab, euch mit dem Inhaltstyp Artikel vertraut zu machen. Heute möchten wir die Beitragsreihe mit dem Inhaltstyp Seiten fortführen und euch erklären, was dieser Inhaltstyp überhaupt darstellt und wann er sinnvoll eingesetzt wird.
Allgemeine Informationen zum Inhaltstyp Seiten
Seit der WordPress Version 1.5 ist es möglich, als weiteren Inhaltstyp neben Artikeln auch Seiten anzulegen. Diese Funktion bietet die Möglichkeit zur Darstellung von Informationen außerhalb des Blogs, die nicht kategorisiert dargestellt werden müssen. Beispiele hierfür wären eine Informationsseite über das Unternehmen, die Aufstellung der AGBs oder eine Seite für rechtliche Angaben wie dem wichtigen Impressum.
Im Umkehrschluss bedeutet dies, dass WordPress nicht nur als reines Blogsystem, sondern mittlerweile als vollwertiges Content Management System (System zur Verwaltung von Inhalten) eingesetzt werden kann. Dies bestätigt auch die Option die es ermöglicht, eine statische Seite als „Blog-“ Startseite festzulegen. So wird anstatt der Ausgabe der letzten Artikel, eine von euch gewählte Seite dargestellt.
Good to know: Seiten sind keine Beiträge. Dies bedeutet, dass Seiten nicht im chronologischen Ablauf der Blogartikel erscheinen, da sie weder einer Kategorie zugeordnet, noch mit Schlagwörtern verknüpft werden. Der Inhaltstyp Seiten ist somit eigenständig zu betrachten.
Seitenübersicht im Backend:
Alle von euch angelegten Seiten können unter dem Menüpunkt „Seiten“ in der Navigation aufgerufen werden. Dort habt ihr die Wahl, ob ihr einzelne Seiten ansehen, bearbeiten oder löschen möchtet.
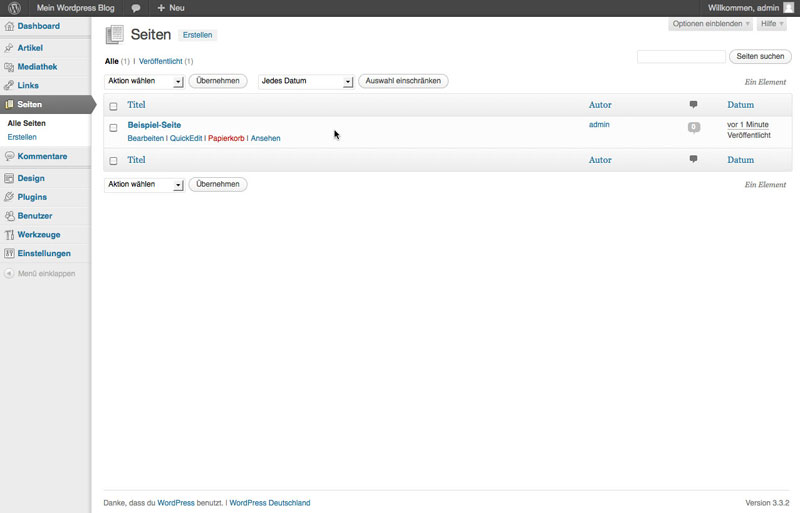
Folgender Bildschirmausschnitt zeigt die Seitenübersicht, die euch nach einer frischen WordPress Installation zur Verfügung steht.
Wir können der Seitenübersicht folgende Informationen entnehmen:
- Titel
An dieser Stelle wird die Überschrift eurer Seite eingetragen, die gleichzeitig mit in den Seitentitel einfließt. - Autor
Name des Autors, der diese Seite veröffentlicht hat. - Kommentare
Dieser Bereich zeigt euch, ob zu den jeweiligen Seiten Kommentare verfasst wurden. Die Kommentarfunktion kann für jede Seite individuell aktiviert oder deaktiviert werden. - Datum
An dieser Position wird das Veröffentlichungsdatum der Seite ausgegeben.
Eine eigene Seite erstellen:
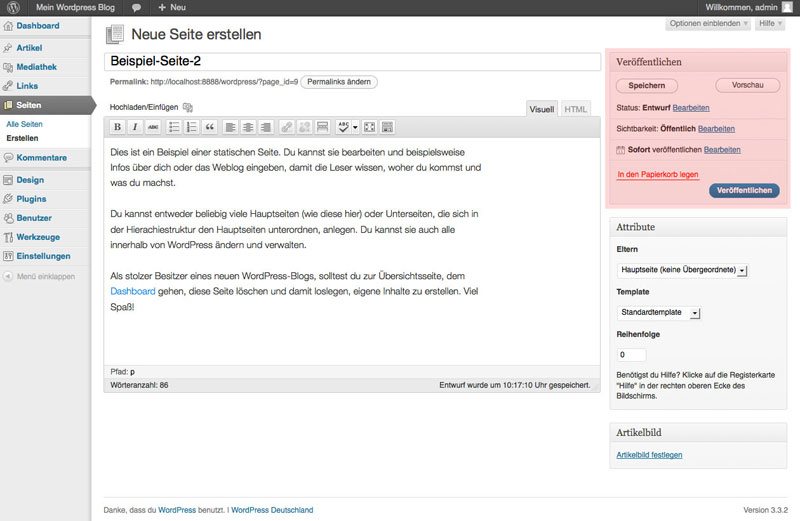
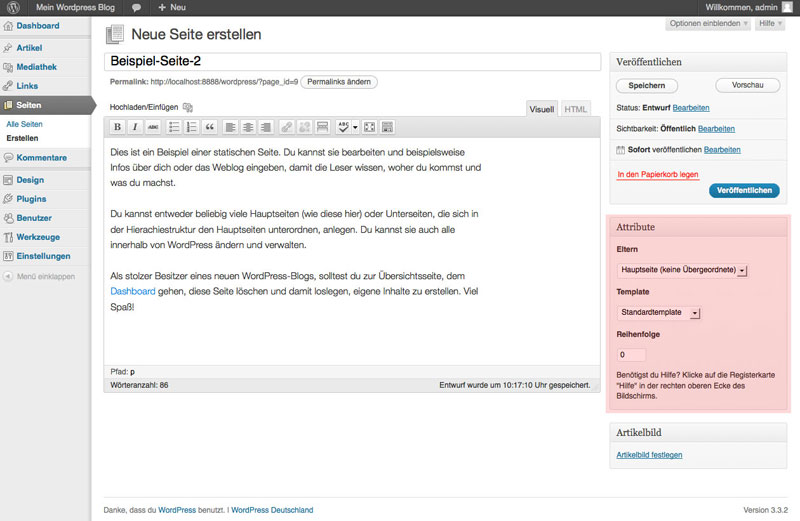
Nun werden wir selbst aktiv und erstellen uns eine eigene Seite. Hierfür klicken wir in der WordPress Navigation auf den Menüpunkt „Erstellen“, der sich unter dem Reiter „Seiten“ befindet. Wie durch Zauberhand erhalten wir eine umfassende Oberfläche zur Seitenerstellung.
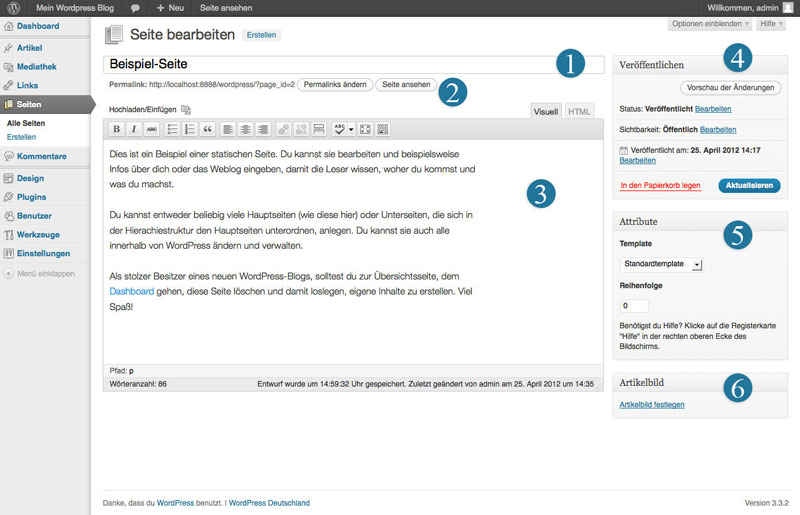
Weiter möchten wir euch nun die einzelnen Elemente des Seiten-Bildschirms erläutern und euch deren einzelnen Funktionen erklären. Vorab sei gesagt, dass viele Elemente in dieser Darstellung identisch mit den Elementen der Artikelansicht sind.
1 – Titel
Jeder Seite wird eine Überschrift zugeordnet, die wie bereits erwähnt, gleichzeitig mit in den Seitentitel einfließt. Die Überschrift sollte den Inhalt der aktuellen Seite treffend beschreiben. Es empfiehlt sich die Überschrift so kurz wie möglich zu halten, da diese vom System auch als Permalink genutzt wird.
2 – Permalink
Der Garant für die Erreichbarkeit der Seite ist der Permalink, der einer konkreten URL (WWW-Adresse) zum Dokument entspricht. Der Permalink kann von euch editiert werden, sobald bestimmte Einstellungen an der Permalinkstruktur erfolgt sind. Die Standardeinstellung enthält in der URL ein „?p=“ und den Zusatz der Seiten-ID. Wir empfehlen euch die Permalinkstruktur in den Einstellungen frühzeitig auf sprechende URL`s umzustellen.
Der Vorteil sprechender URL`s liegt ganz klar in der Lesbarkeit für Mensch und Suchmaschine:
Standard Permalink: http://localhost/wordpress/?page_id=2
Nach Änderung der Permalinkstruktur: http://localhost/wordpress/euer-seitentitel
3 – Inhaltsbereich
Das Herzstück einer jeden Seite ist der Inhaltsbereich. Über den bereits integrierten WYSIWYG-Editor (What you see is what you get / Was du siehst, ist das was du bekommst) TinyMCE können, wie in Programmen zur Textverarbeitung, intuitiv eure Textinhalte eingebunden, optisch formatiert und angepasst werden. Unter anderem könnt ihr selbstverständlich auch Elemente einbinden wie:
- Bilder und Fotos
- Verlinkungen zu anderen Dokumenten, Webseiten oder Email Adressen
- Listen
- und vieles mehr
Neben der visuellen Ansicht existiert noch ein HTML Modus, der euch bei bestehenden Fertigkeiten ermöglicht, HTML Befehle in den Inhaltsbereich zu integrieren. PHP Scripte werden vor der Ausführung von dem Editor serienmäßig unterbunden.
4 – Veröffentlichungseinstellungen
- Status
Es stehen euch in den Veröffentlichungseinstellungen die drei Statusmöglichkeiten „Veröffentlicht“, „Ausstehender Review“ und „Entwurf“ zur Verfügung. - Veröffentlicht
Dieser Status publiziert die Seite in eurem Blog. Sie ist nun für Besucher sichtbar. - Ausstehender Review
Der Status „Ausstehender Review“ kommt dann zum Einsatz, sobald Redakteure in eurem Blog aktiv sind und Seiten verfassen. Bevor eine Seite letztendlich veröffentlicht wird, wird die ausstehende Seite von einem Administrator geprüft und freigegeben. Der Veröffentlichung steht demnach nichts mehr im Wege. - Entwurf
Wenn ihr dabei seid eine Seite zu füllen und diese nicht fertigstellen könnt, kann diese Seite als Entwurf markiert werden. Die Seite ist für Besucher eures Blogs nicht sichtbar und ermöglicht es euch, zu einem späteren Zeitpunkt an der Seite weiterzuarbeiten. - Sichtbarkeit
Die Sichtbarkeitseinstellungen sind bei WordPress ein nettes Feature, welches euch in vielen Situationen hilfreich sein kann. An dieser Position könnt ihr bestimmen, für wen diese Seite sichtbar ist. Die möglichen drei Optionen sind: - Öffentlich
Jede publizierte Seite erhält den vordefinierten Status „Öffentlich“. Der Status gibt an, dass jeder Besucher eures Blogs diese Seite betrachten kann. - Passwortgeschützt
Der Status „Passwortgeschützt“ eignet sich dazu, um Informationen anzuzeigen, die ausschließlich für berechtigte Personen gelten. Der Besucher wird auf der Seite dazu aufgefordert ein Passwort einzugeben, um die angeforderten Inhalte zu sehen. - Privat
Auf „Privat“ gestellte Seiten können lediglich von eingeloggten Redakteuren oder Administratioren eingesehen werden. Somit wäre der Status „Privat“ für einen internen Informationsaustausch prädestiniert. - Veröffentlicht am
Die Einstellung „Veröffentlicht am“ befähigt euch dazu, ein individuelles Veröffentlichungsdatum mit Uhrzeit für eure Seite festzulegen. Ein gutes Beispiel wäre eine Seite für Angebote, die aber erst zu einem späteren Zeitpunkt veröffentlicht werden sollen.Wenn ihr die Veröffentlichung nicht nur datumsabhängig festlegt, sondern auch eine Uhrzeit angebt, beachtet beim Einstellen, dass die Uhrzeit auf eurem Server von der lokalen Systemzeit abweichen kann.
5 – Seiten Attribute
- Eltern
Sobald in eurem WordPress-System mehr als eine Seite angelegt ist, könnt ihr einer Seite einer Hauptseite (Elternelement) zuordnen, um verschachtelte Seitenstrukturen zu erzeugen. Die Zuweisung von Unterseiten bewirkt eine strukturiertere Ordnung und ermöglicht eine thematische Gliederung. Der Aufbau einer Seitenstruktur könnte demnach wie folgt aussehen:

- Templates
Sofern es das Theme zulässt, kann für jede Seite ein Template vergeben werden, welches sich von den Ursprungsseiten durch spezifische Funktionen und Layouts abheben kann. Es macht Sinn ein eigenes Seitentemplate zu erstellen, um in einer Seite einen bestimmten Code hinzuzufügen, der nirgendwo anders angezeigt werden soll. - Reihenfolge
Die Reihenfolge bestimmt die hierarchische Darstellung der Seiten in der Seitenauflistung. Je größer die eingegebene Zahl ist, desto weiter rutscht die Seite nach hinten. Dies wirkt sich auch auf die Ausgabe der Reihenfolge in der Seitennavigation im Theme aus.
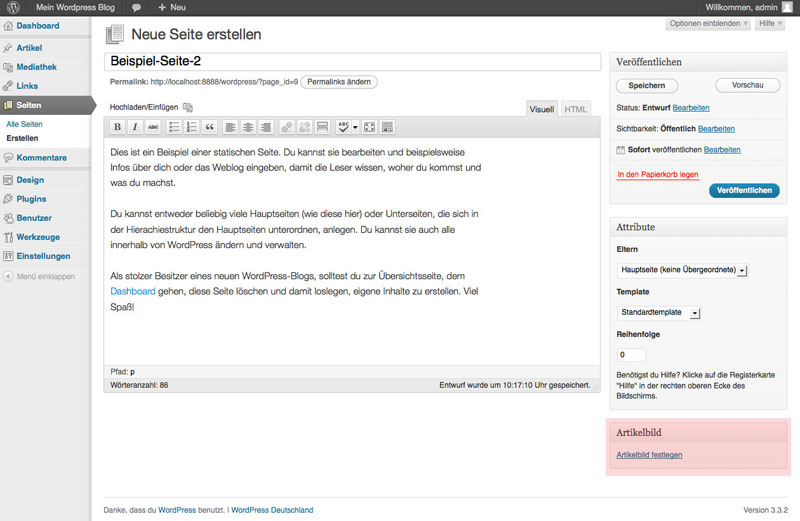
6 – Artikelbild (Post-Thumbnail)
WordPress macht es möglich, jeder Seite ein schöneres Erscheinungsbild oder eine besondere Hervorhebung durch Artikelbilder (Post-Thumbnails) zu verleihen. Diese Artikelbilder sind eine optionale Funktion und können durch das Theme in Ihrer Art der Erscheinung und Form kreativ eingesetzt werden.
Zu guter Letzt:
Der Beitrag hat euch eine Einführung in den Inhaltstyp Seiten verschafft. Ihr solltet nun wissen, was Seiten in WordPress überhaupt sind, wie sie erstellt werden und für welche Zwecke sie eingesetzt werden.
In dem nächsten Beitrag geht es darum, wie ihr mit Hilfe der Mediathek eure Medientypen wie Fotos oder Videos in eure Artikel und Seiten einfügen und verwalten könnt.
Hat euch dieser Beitrag weitergeholfen oder sind Fragen zur Thematik aufgekommen? Dann würden wir uns freuen, wenn ihr diesbezüglich unsere Kommentarfunktion nutzt und ein kurzes Feedback oder eure Fragen hinterlasst.










am 12.11.2013 um 13:38 Uhr
Nach dem Umstellen der Permalinks auf eine andere Darstellung funktionierte die Auswahl mittels Kategorien in der Seitenleiste nicht mehr. Auf so etwas wurde hier nicht hingewiesen. Jetzt muss ich erst mal suchen wie das zu korrigieren ist.